前言
在开发面向全球的出海软件时,我们通常会使用一些翻译工具如 Vue-i18n 来将整个网页的语言进行转换。但仅仅完成语言上的翻译是不够的,对于某些国家或地区,如中东国家,除了语言翻译,还需要在布局上做出相应的调整。
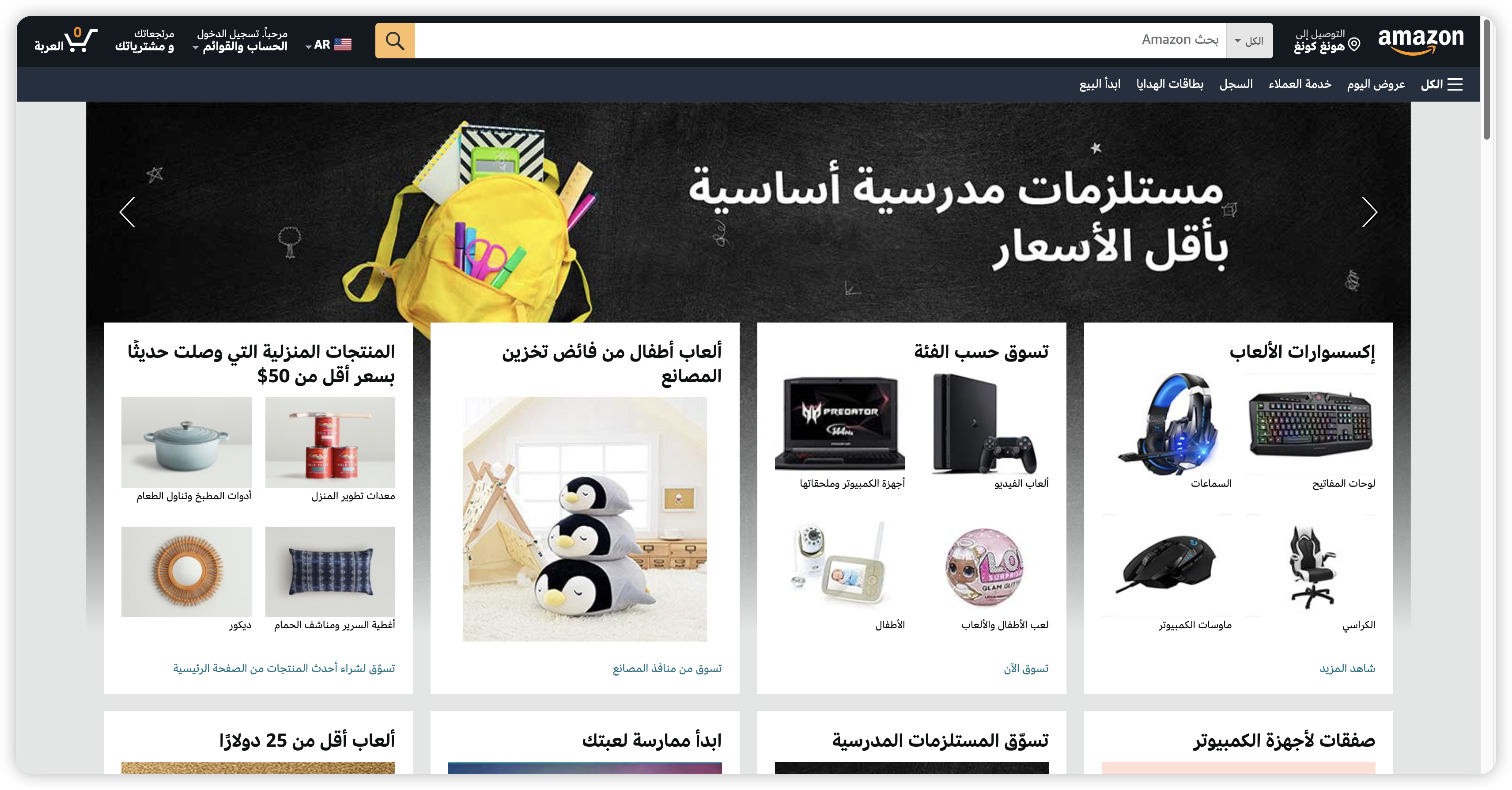
举个例子,Amazon 的网站在切换到阿拉伯语时,不仅会把文本翻译成阿拉伯语,还会把整个页面的布局从左到右(LTR)切换为右到左(RTL)。

几个概念
在讨论国际化(I18n)之前,需要了解几个相关的概念:
- 国际化(I18n,Internationalization): 指软件在设计阶段,支持多语言、多文化环境的能力。它的目标是使软件在不修改源代码的情况下,通过配置或加载不同的资源来适应不同的语言和文化。
- 本地化(L10n,Localization): 是将软件调整为特定的语言和文化环境,使之符合该地区用户的使用习惯。它包括翻译、货币符号调整、日期和时间格式的本地化、以及文化和法律要求的遵循。
- 全球化(g11n,Globalization): 是指通过国际化和本地化,使软件能够在全球范围内运行和接受的过程。全球化不仅仅是技术上的实现,还包括商业、营销、内容策划等方面的全球协调。
为什么需要国际化?
全球各地的用户对软件的需求是不一样的。他们不仅说不同的语言,在使用习惯、颜色偏好、布局、甚至怎么点击按钮上都可能有很大不同。例如,在中国大陆我们习惯使用“程序”这个词,而在中国台湾则使用“程式”、沙特使用 RTL 布局。
如果我们为每个地区单独开发一套软件,那成本会非常高。而且每次软件一更新,都要通知全球各个地方来做相应的调整,这会让维护成本高得吓人。所以,我们希望找到一种方法,从一开始设计和开发软件时,就能支持多语言和多地区的需求。
国际化的挑战
- 与地区脱钩: 在设计软件时,要避免和特定地区的习惯捆绑。比如某些地方小程序用得少,那我们就得考虑其他解决方案。
- 内容的本地化: 国际化还要考虑每个地区的本地活动和内容。比如中国有双11、双12,而欧美有黑色星期五。这些活动的时间和内容都不一样,都需要在软件中进行配置。
所以,国际化的核心就是要为软件在全球各地的应用提供技术支持。具体到前端开发,我们需要做以下两件事:
1. 收集用户的地域信息:
- 通过
HTTP Accept-Language请求头来获取用户的语言偏好。 - 使用
navigator.language获取用户的浏览器语言设置。 - 通过
localStorage保存用户的语言选择,方便下次访问时自动应用。
2. UI 和内容的解耦:
- 文案: 不仅仅是翻译,还要考虑用词习惯和货币符号等本地化细节。
- 布局: 在 CSS 中要用逻辑属性(如
margin-inline-start)代替传统属性(如margin-left),以支持不同的布局方向。 - 配色: 不同地区的用户对颜色的理解和偏好可能不同,设计时要考虑这些因素。
- 交互方式: 各地用户的操作习惯不同,UI 设计时要考虑这些差异。
实践中的国际化与本地化
import { createApp } from "vue";
import { createVuetify } from "vuetify";
import { createI18n } from "vue-i18n";
import en from "vuetify/lib/locale/en";
import ar from "vuetify/lib/locale/ar";
const messages = {
en: {
$vuetify: en,
},
ar: {
$vuetify: ar,
},
};
const i18n = createI18n({
locale: "en", // 默认语言
messages,
});
const vuetify = createVuetify({
locale: {
defaultLocale: "en",
fallbackLocale: "en",
messages,
},
});
const app = createApp(App);
app.use(i18n);
app.use(vuetify);
app.mount("#app");在这个例子中,我们配置了英语(en)和阿拉伯语(ar)的本地化支持。通过 Vuetify 的 locale 选项,我们可以把 i18n 和 Vuetify 结合起来,让所有组件的文本都能用正确的语言显示。
支持 RTL 布局
Vuetify 3 也支持 RTL 布局。你可以在初始化 Vuetify 时启用 RTL 模式:
const vuetify = createVuetify({
rtl: true, // 启用 RTL 模式
});也可以根据用户的语言动态切换 RTL 模式
i18n.global.locale = "ar"; // 切换为阿拉伯语
vuetify.framework.rtl = true; // 启用 RTL 布局