前言
不知道你有没有在浏览知乎、360文档等一些网页时,遇到过无法复制文本的情况?这种情况会让人觉得很不方便,尤其是当你需要快速记录或者引用某些内容的时候。
如何实现禁用复制
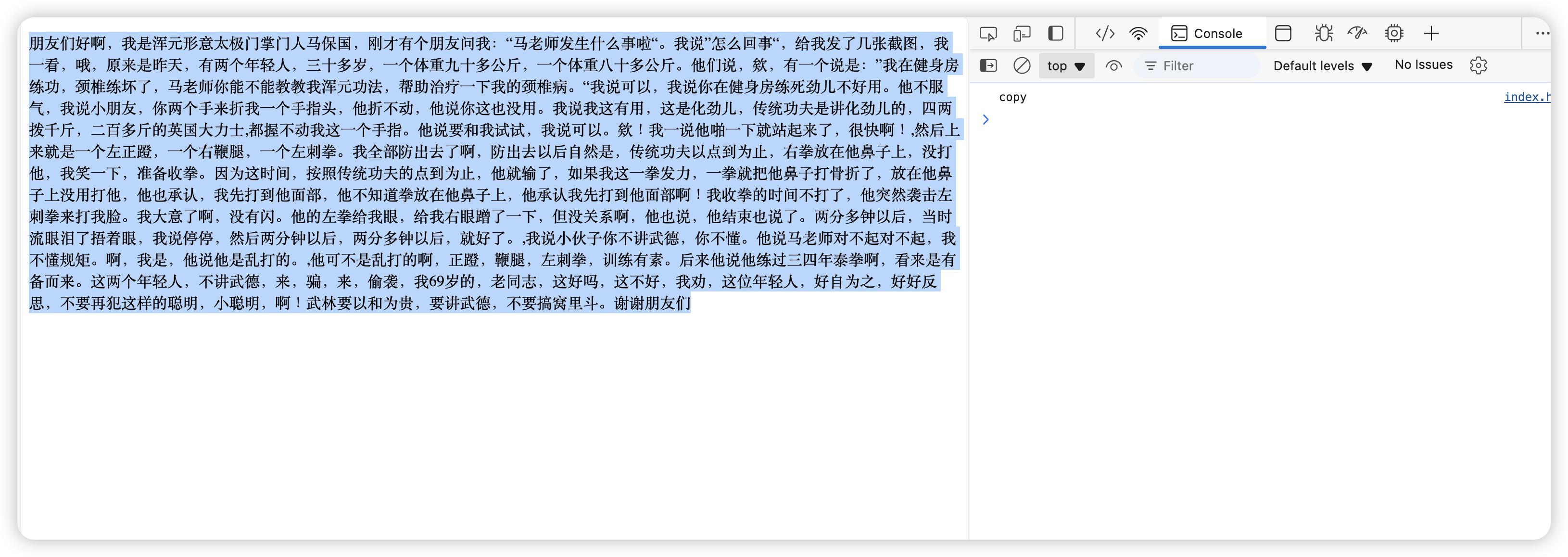
核心思路就是通过监听整个文档的 copy 事件:
document.addEventListener("copy", () => {
console.log("copy");
});
如何阻止它复制
禁用监听 copy 事件的默认行为:
document.addEventListener("copy", e => {
e.preventDefault();
console.log("copy");
});现在,对网页上的文本进行复制,随后粘贴到其他地方,我们会发现粘贴的文本是之前的文本。

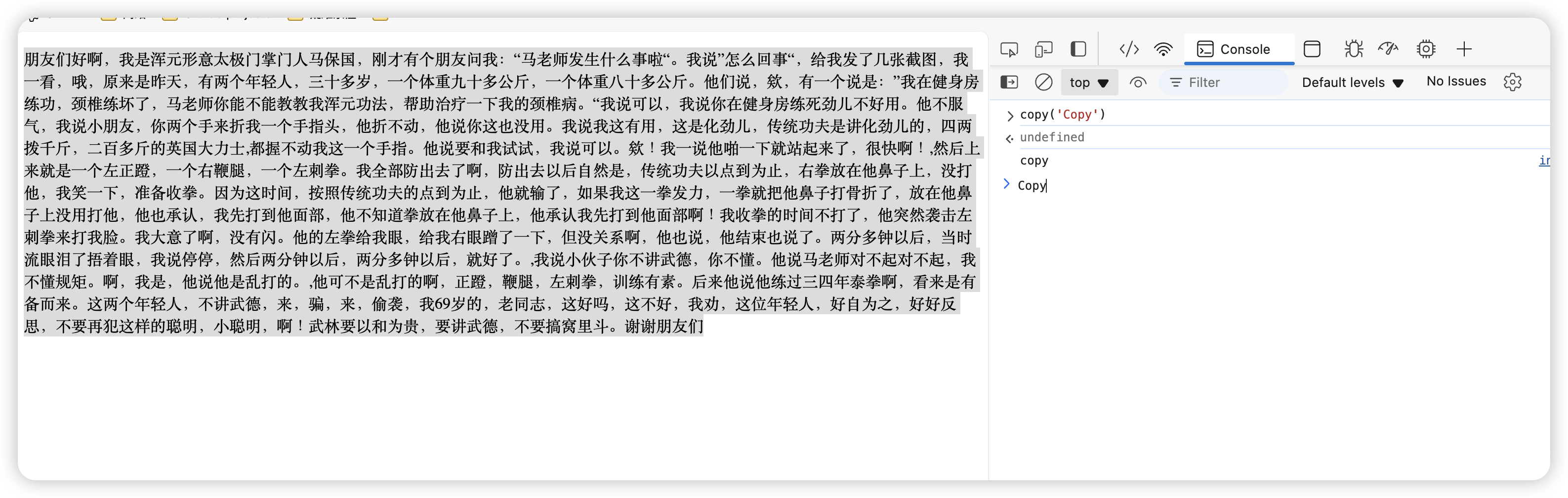
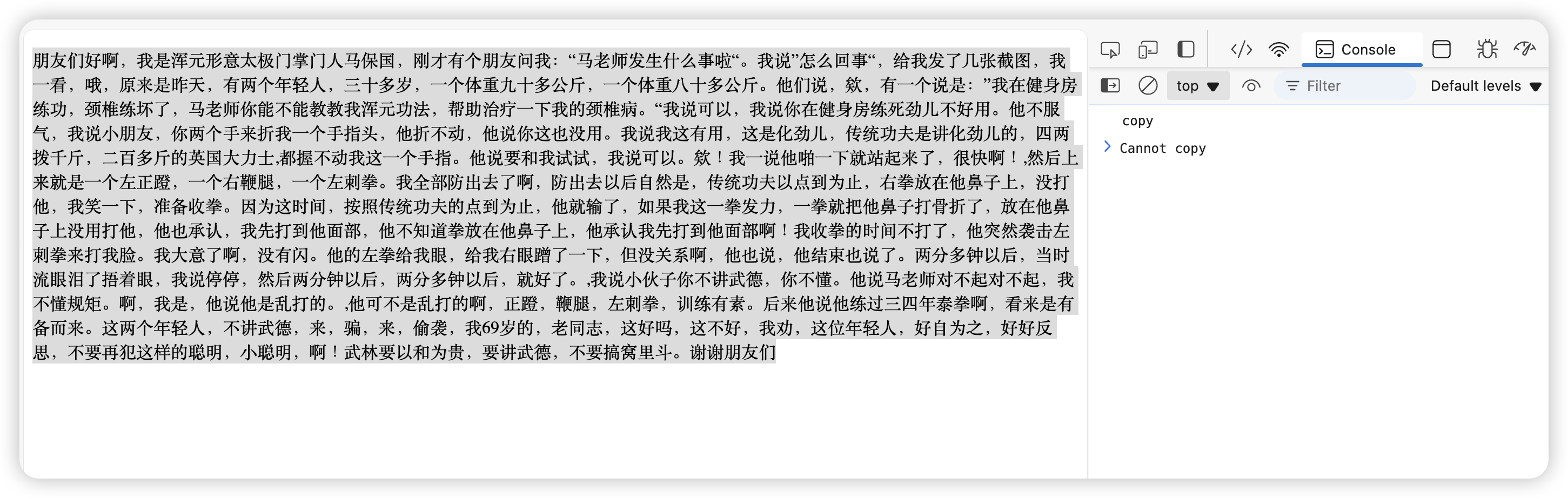
覆盖复制内容
我们还可以更改默认复制内容,阻止默认行为之后修改剪贴板内容:
document.addEventListener("copy", e => {
e.preventDefault();
e.clipboardData.setData("text/plain", "Cannot copy");
console.log("copy");
});
解除监听事件
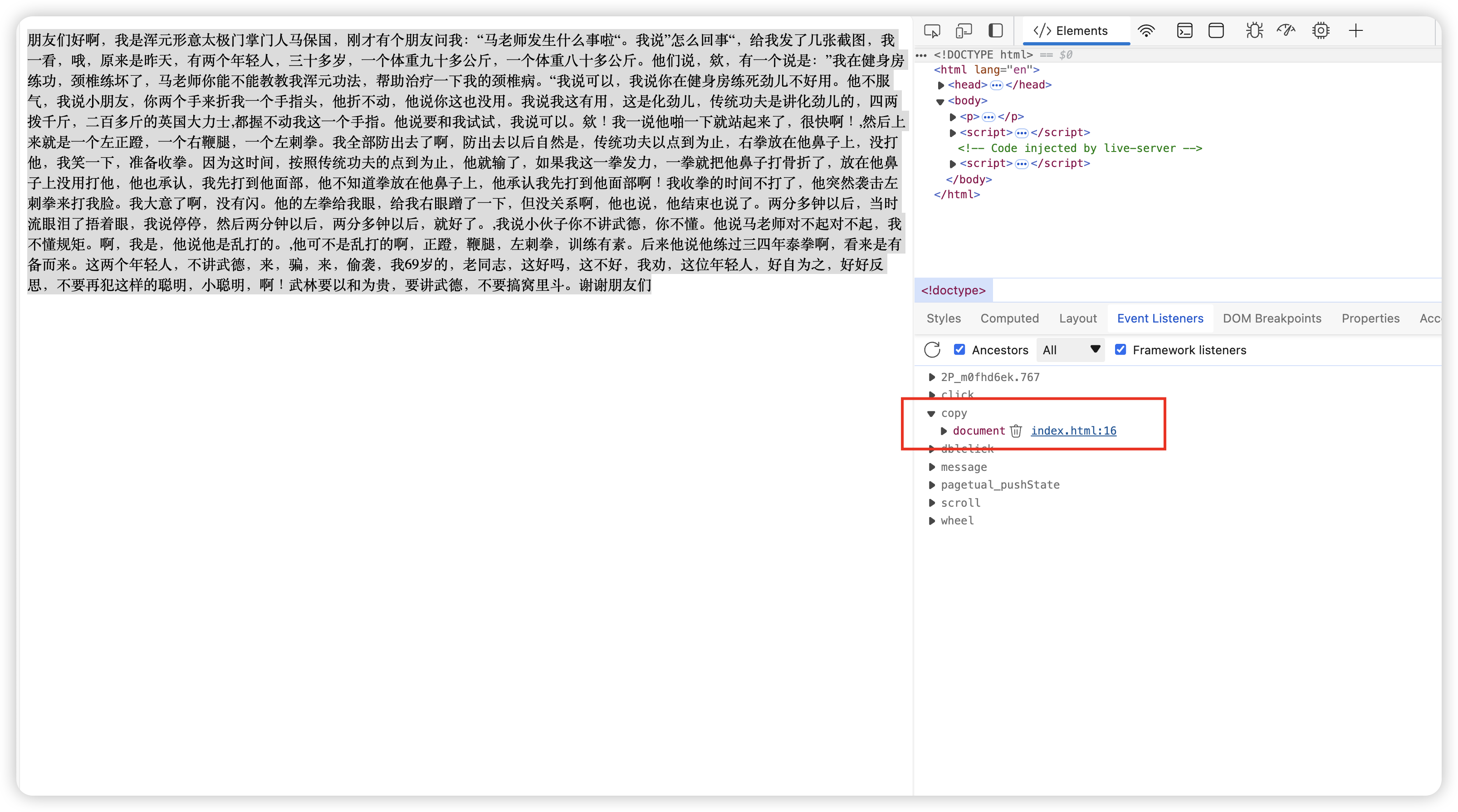
解除监听事件非常简单,我们只需要打开控制台,通过 Event Listeners 选项卡找到 copy 事件的元素,点击删除就好了。