前言
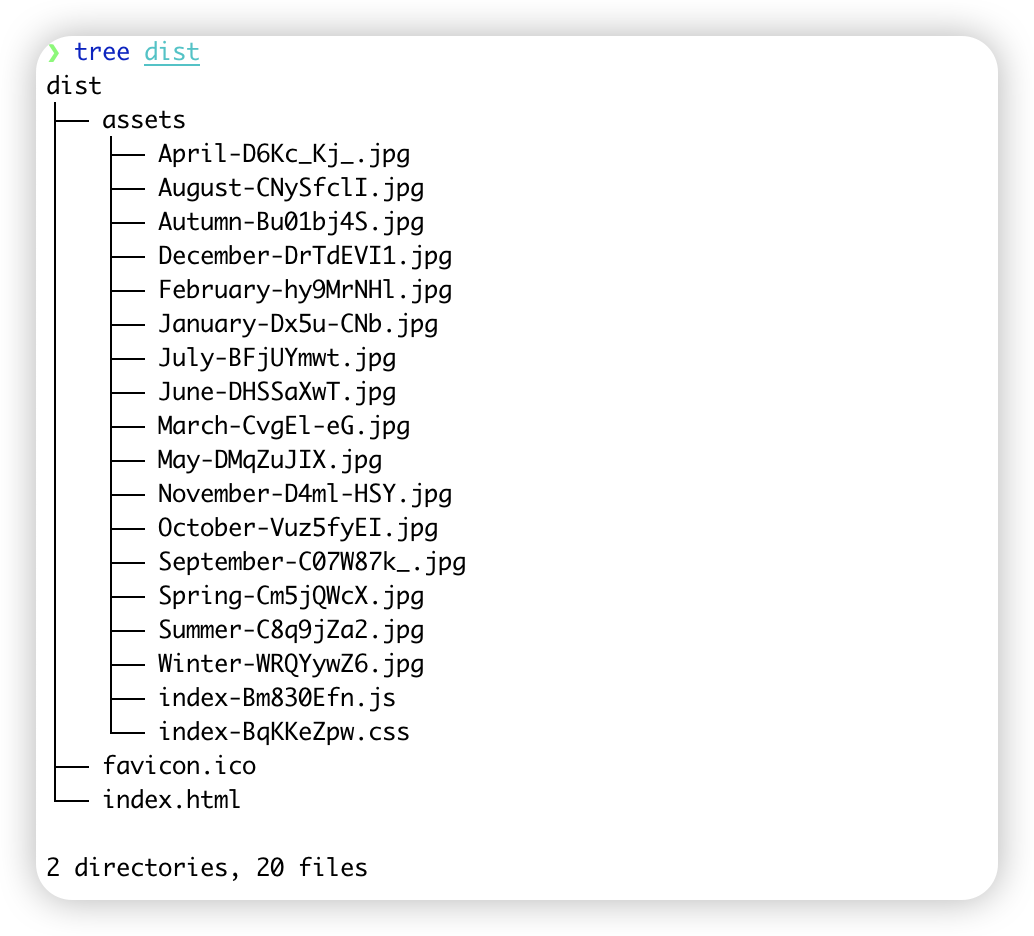
在默认的情况下,Vite.js 会将所有的静态资源文件都打包进 dist/assets,如下图。
 能不能做到像传统工程一样,将资源分到不同的文件夹,
能不能做到像传统工程一样,将资源分到不同的文件夹,
解决方案
众所周知,Vite.js 依赖于 esbuild 和 rollup,而修改打包资源我们可以通过给 rollup 传递配置来完成需求:
build: {
rollupOptions: {
output: {
entryFileNames: 'js/[name]-[hash].js',
chunkFileNames: 'js/[name]-[hash].js',
assetsFileNames(assetsInfo) {
if (assetInfo.name.endsWith('css')) {
return 'css/[name]-[hash].css'
}
const imageExtras = ['.png', '.jpg', '.jpeg', '.webp', ...]
if (imageExtras.some(ext => assetsInfo.name.endsWith(ext))) {
return 'images/[name]-[hash][ext]'
}
// 处理其他类型的资源文件
return assetsInfo
}
}
}
}