前言
组件命名是开发中的基本但重要的部分。正确的命名可以避免屎山。
在哪命名
通常,我们在导入组件时,会以如下方式进行:

然而,当我们在组件中定义时,只有在 components 属性中定义的组件对象才是真正的组件名。比如,如果我们使用了不同的 key 值:
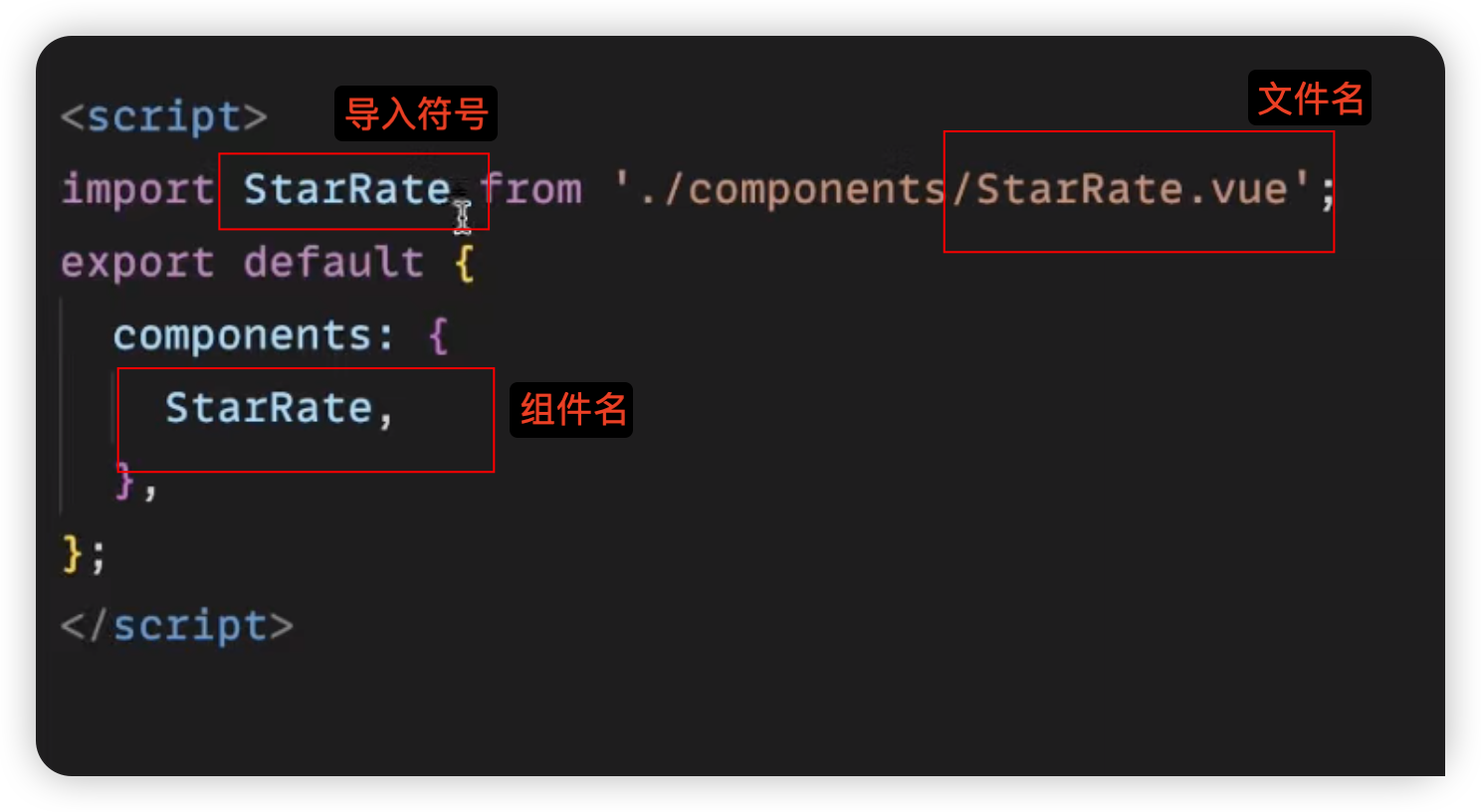
<script>
import StarRate from "./components/StarRate.vue";
export default {
components: {
Component1: StarRate, // 组件名为 Component1
},
};
</script>在模板中,我们需要使用 Component1 来引用这个组件:
<template>
<Component1 />
</template>通过 setup 语法糖或简写对象的 key value 都是默认使用导入符号作为组件名:
<script>
import StarRate from "./components/StarRate.vue";
export default {
components: {
StarRate, // 导入符号作为 key 值
},
};
</script>如何命名
| 命名方式 | 组件命名 | 模板使用 |
|---|---|---|
| 大驼峰 PascalCase | StarRate | |
| 短横线 kebab-case | star-rate |