
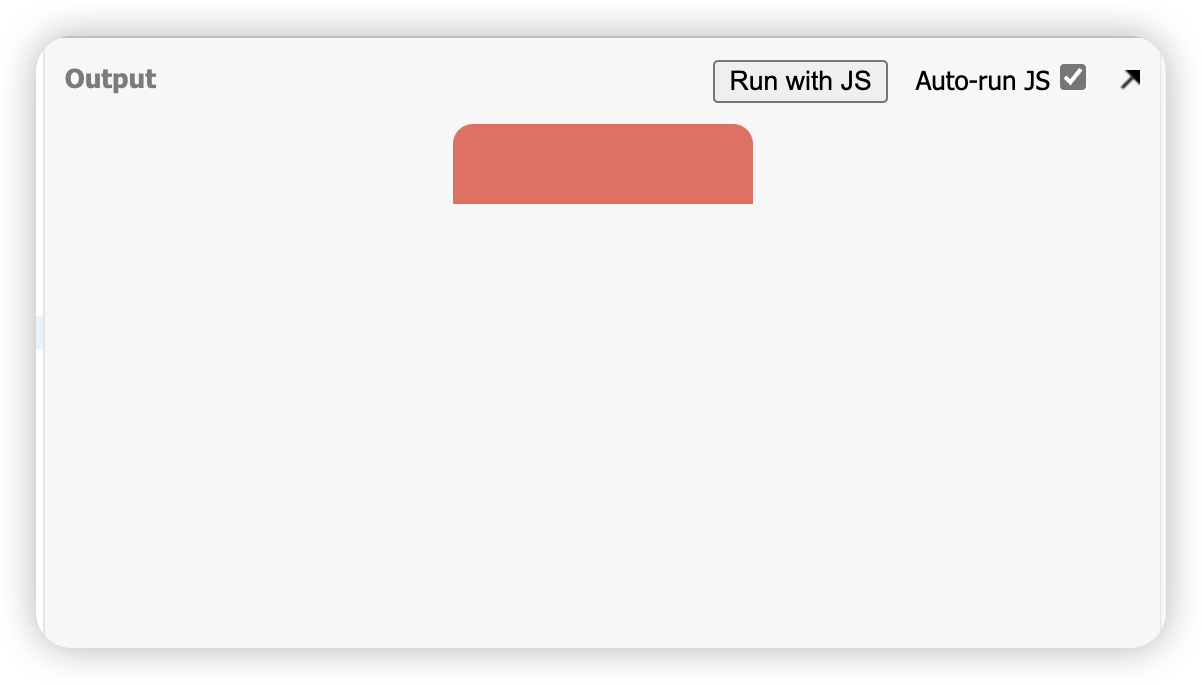
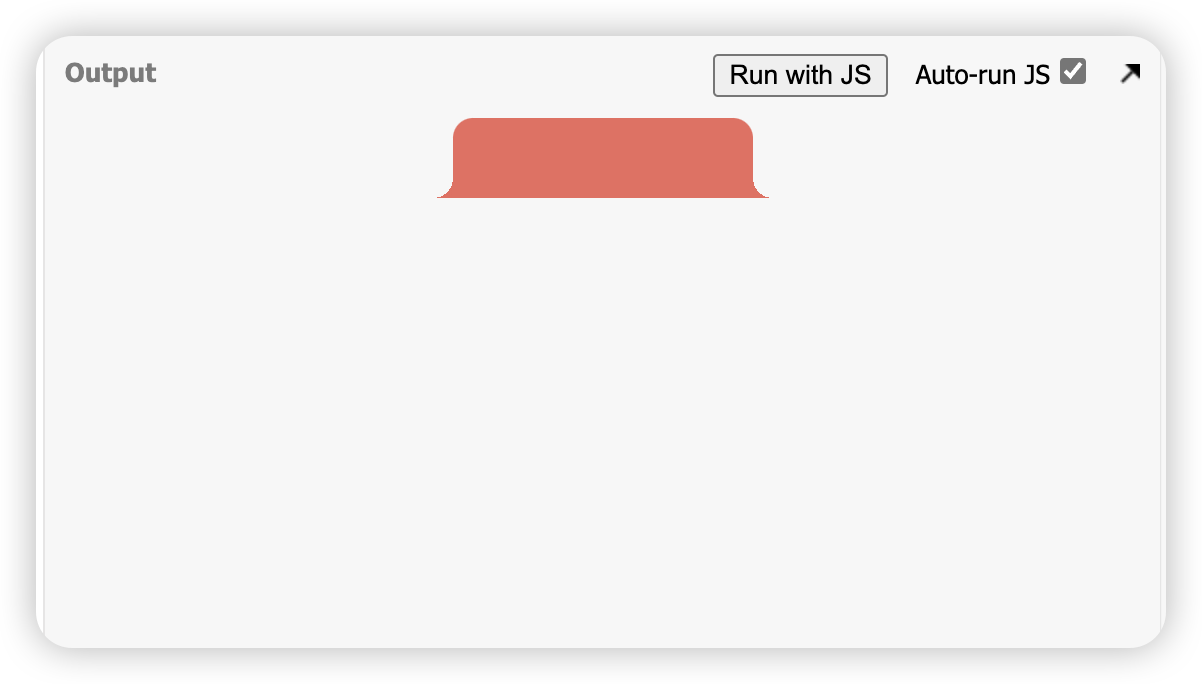
首先,我们准备好一个元素,把元素的左上角和右上角设置为圆角:
.tab {
width: 150px;
height: 40px;
margin: 0 auto;
background: #ed6a5e;
border-radius: 10px 10px 0 0;
}
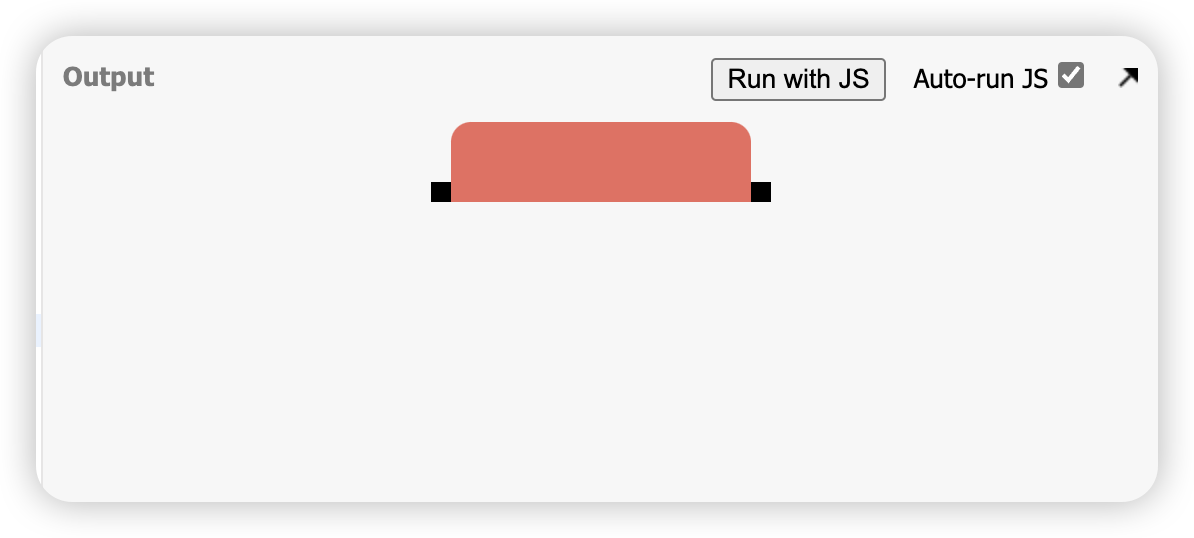
然后我们可以使用伪类在 tab 的左下角和右下角去拼接一个弧形:
.tab {
position: relative;
}
.tab::before,
.tab::after {
content: "";
position: absolute;
width: 10px;
height: 10px;
bottom: 0;
background: #000;
}
.tab::before {
left: -10px;
}
.tab::after {
right: -10px;
}
接下来,让我们使用渐变将这两个元素做成一个弧形的效果:
.tab::before {
// 将渐变的圆心设置为左上角
// 元素从左上角10个像素范围的透明开始,变成背景颜色。
background: radial-gradient(
circle at 0 0,
transparent 10px,
#ed6a5e 10px
);
}
.tab::after {
right: -10px;
background: radial-gradient(
circle at 100% 0,
transparent 10px,
#ed6a5e 10px
);
}
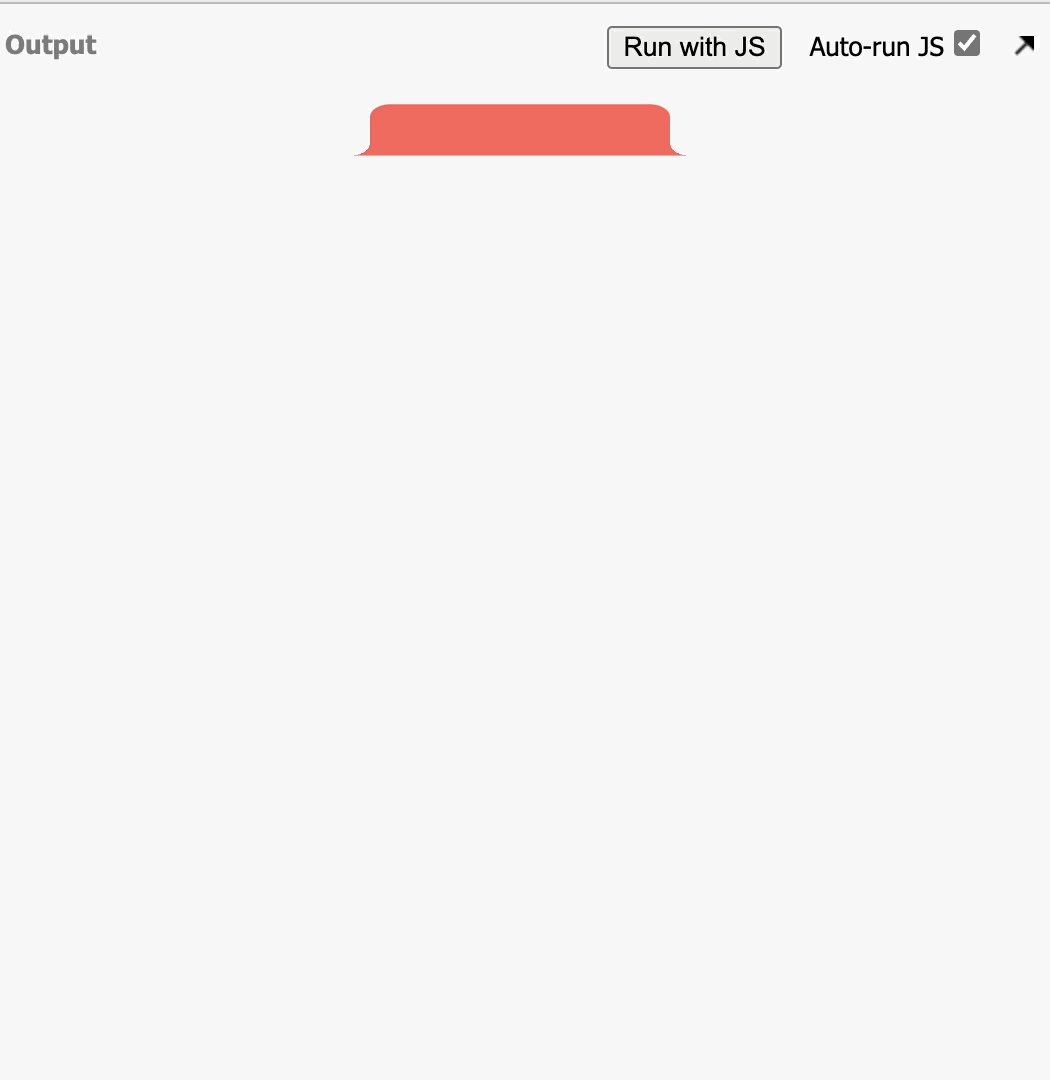
接着,让我们使用 transform 来旋转整个元素:
.tab {
transform: rotateX(0deg);
}但是,会发现并没有立体的效果。

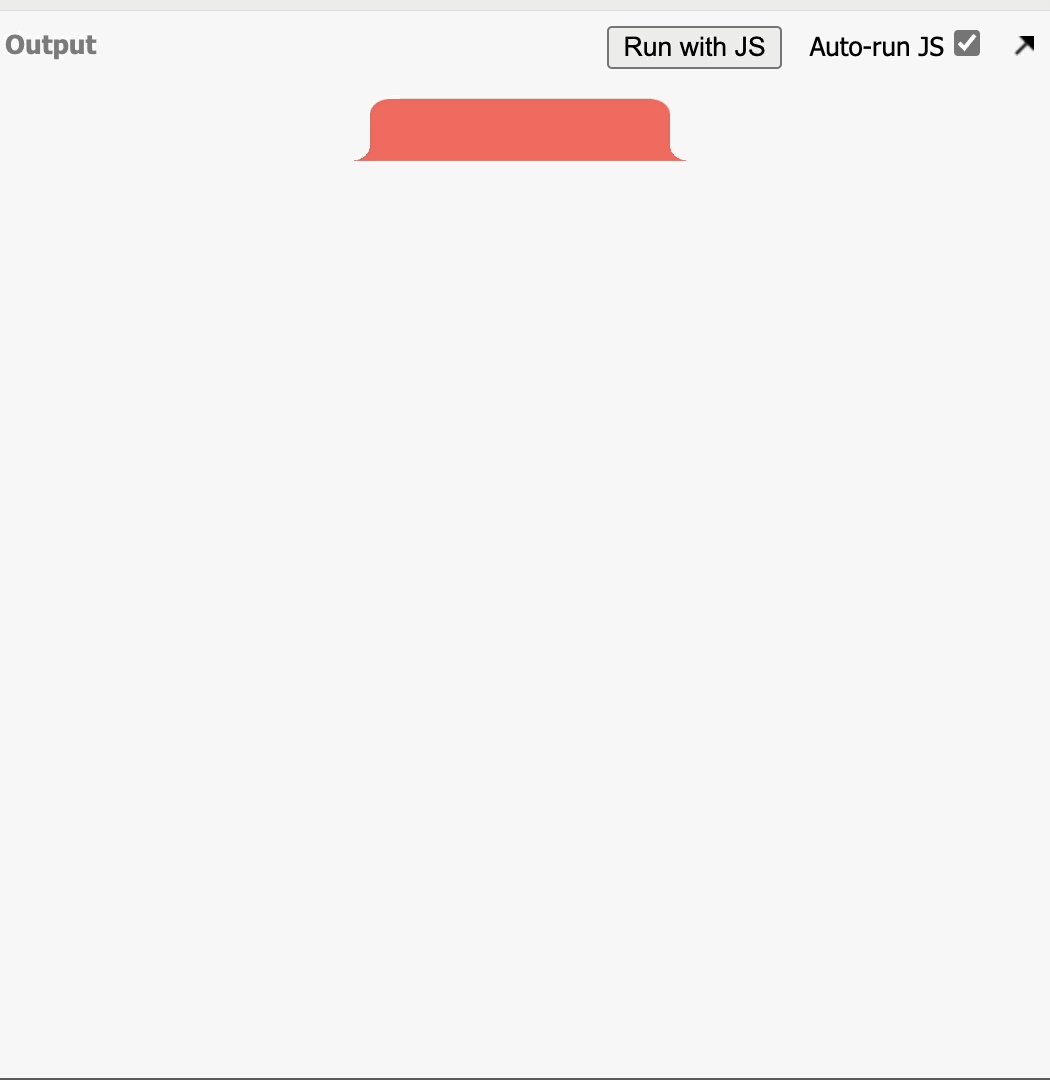
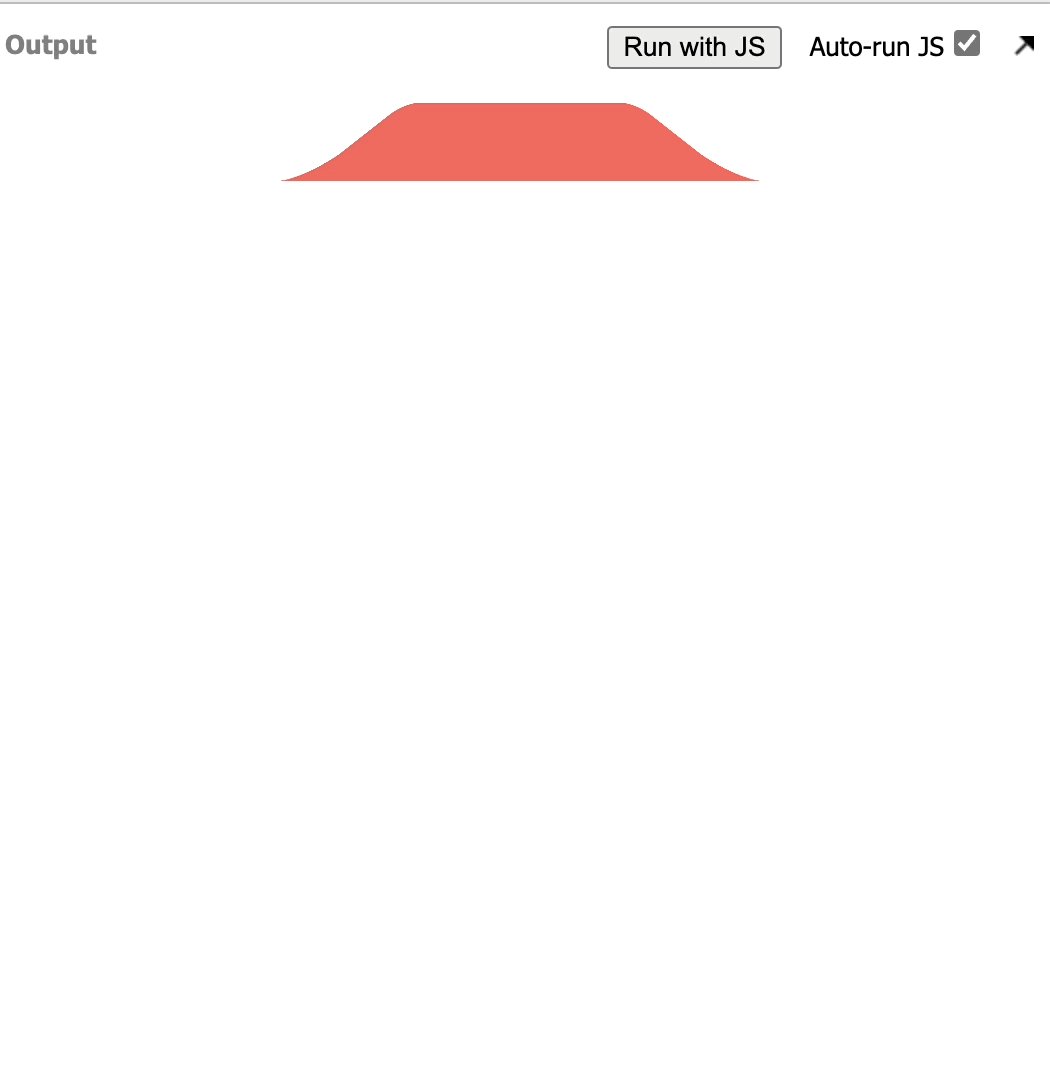
为此,我们需要添加一个 perspective 值,让 tab 能够进行立体翻转。
.tab {
transform: perspective(30px) rotateX(180deg);
}
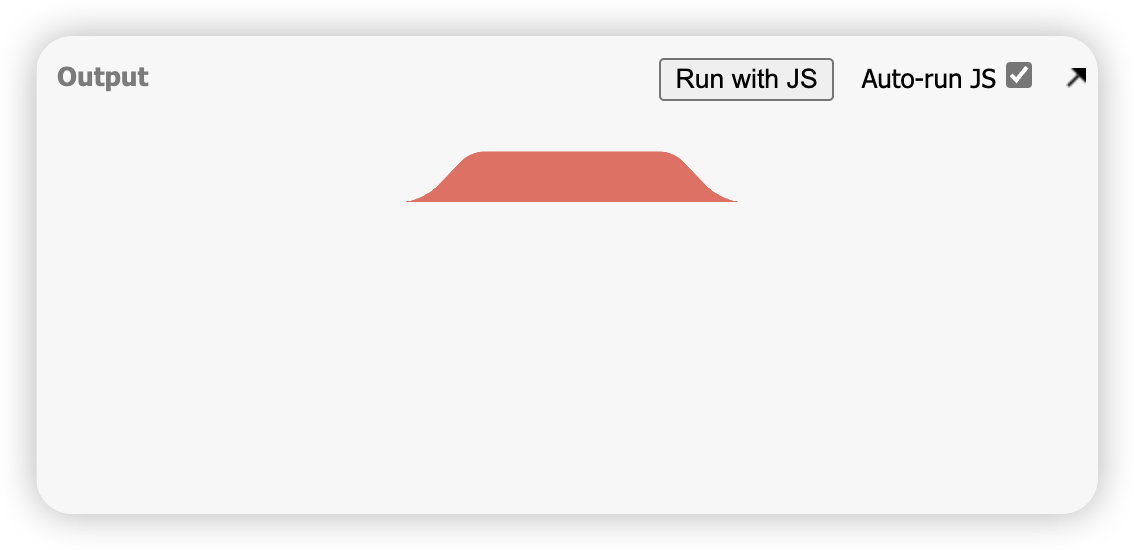
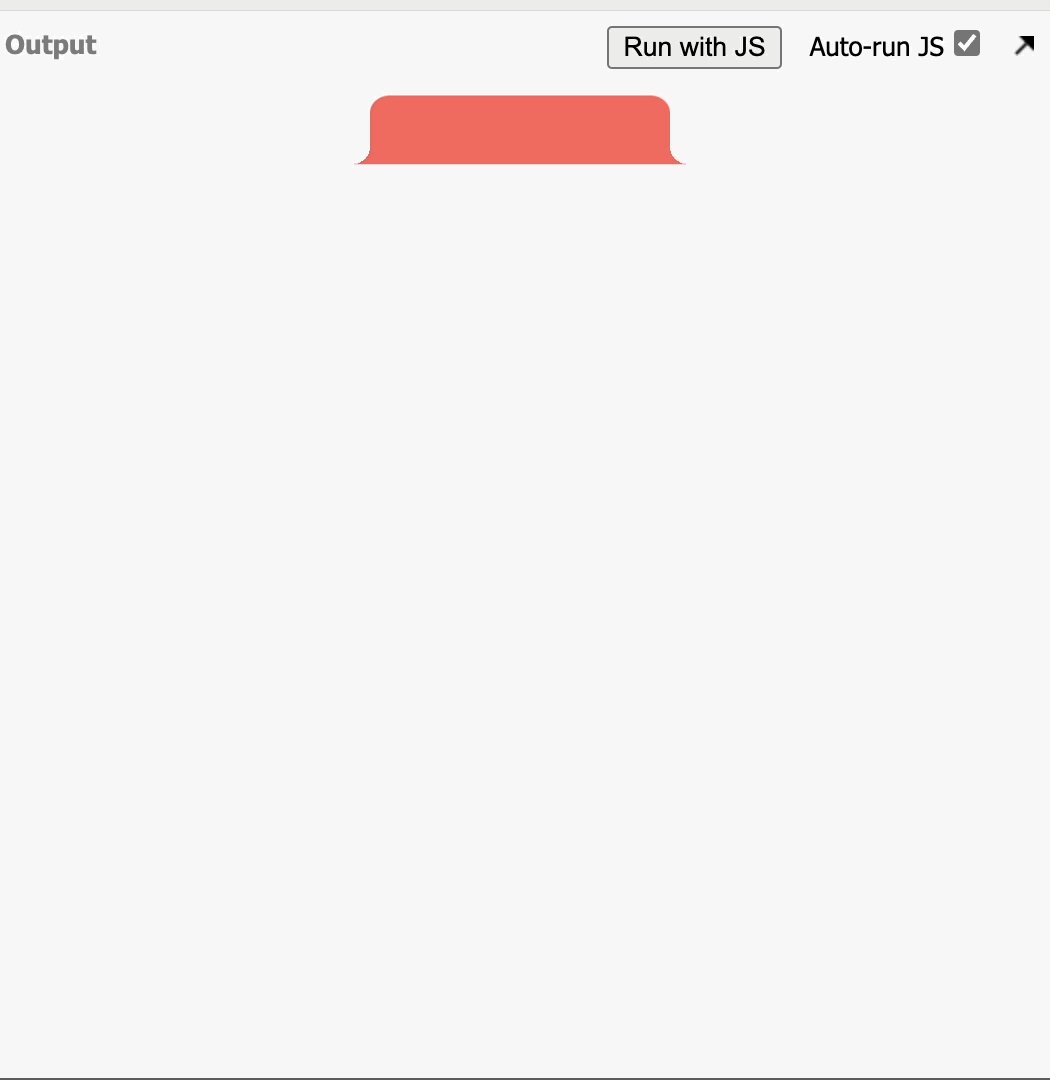
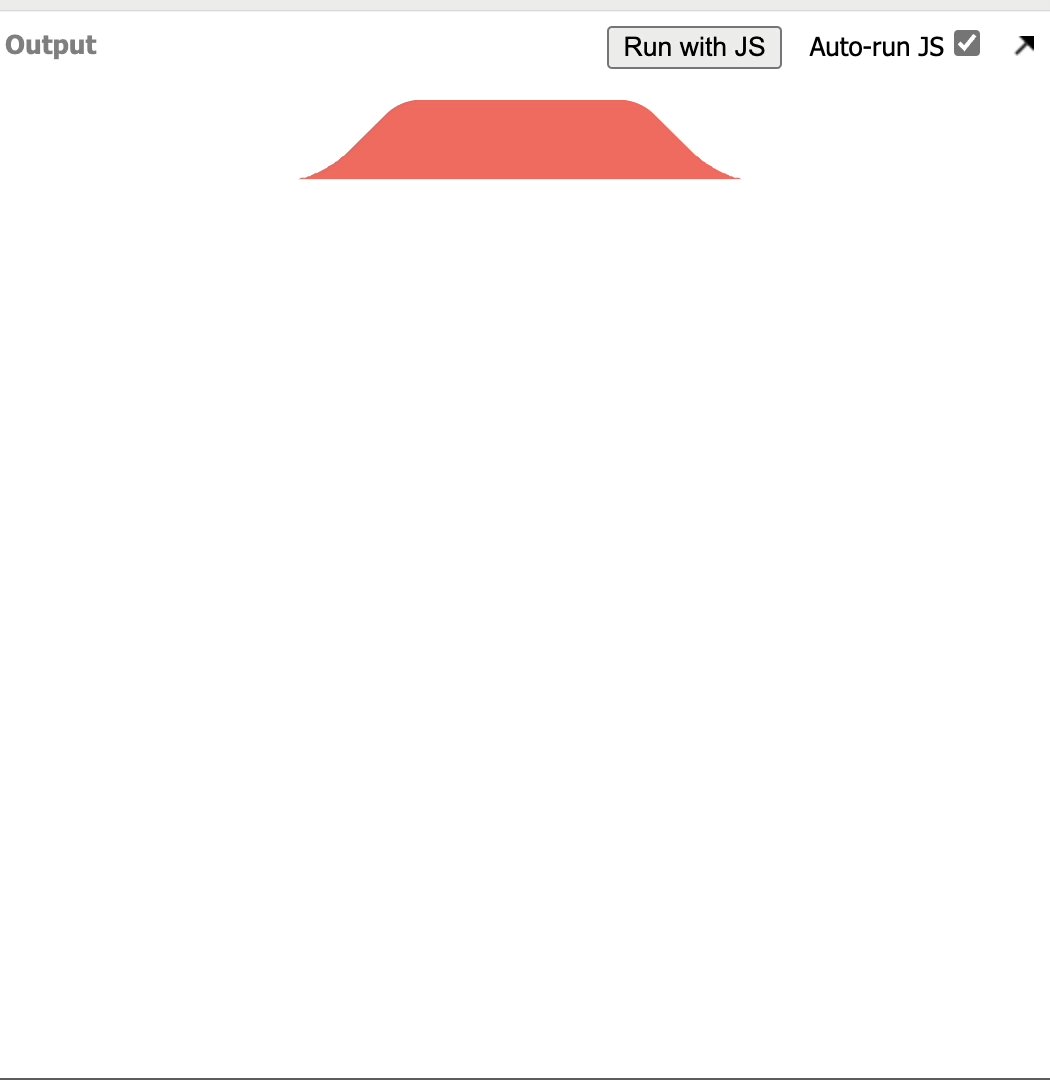
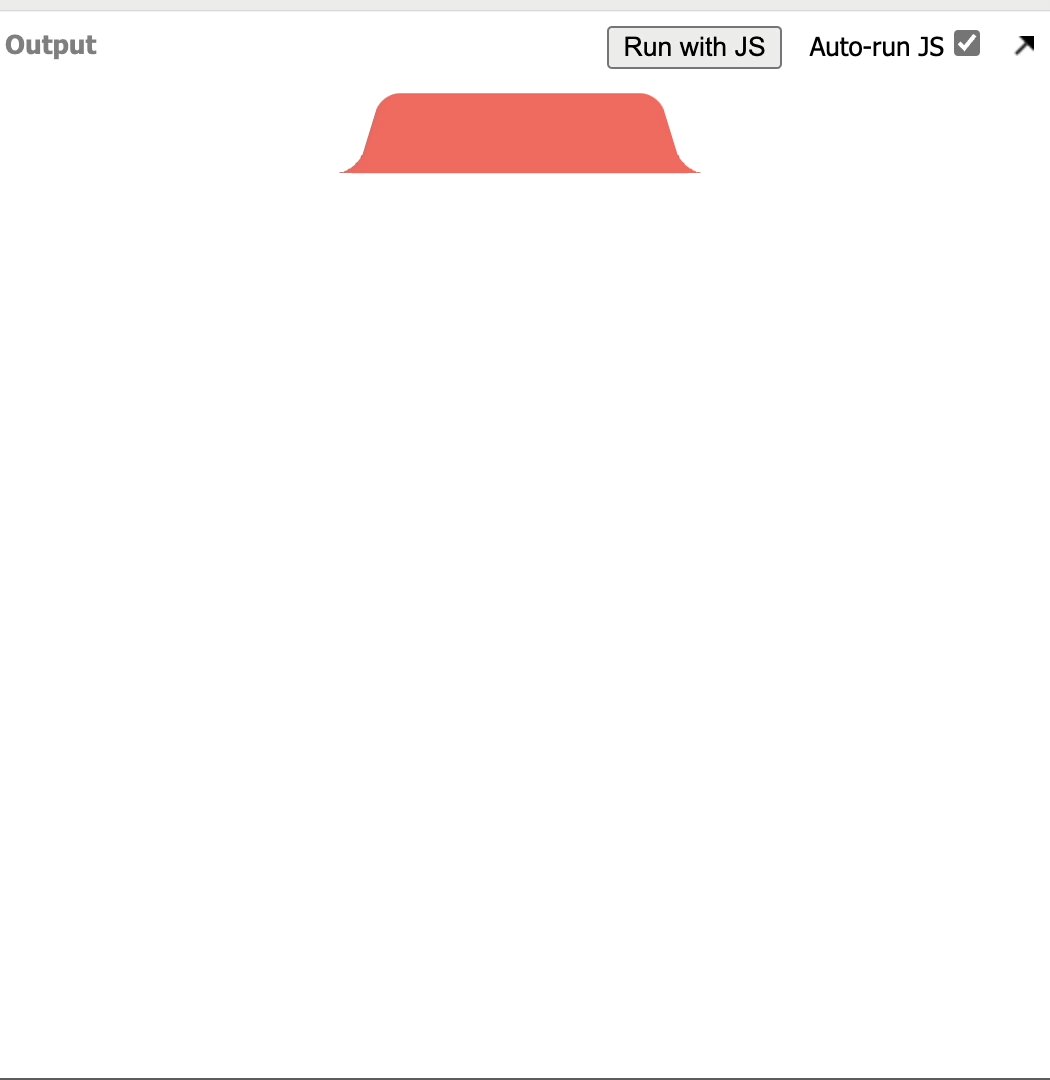
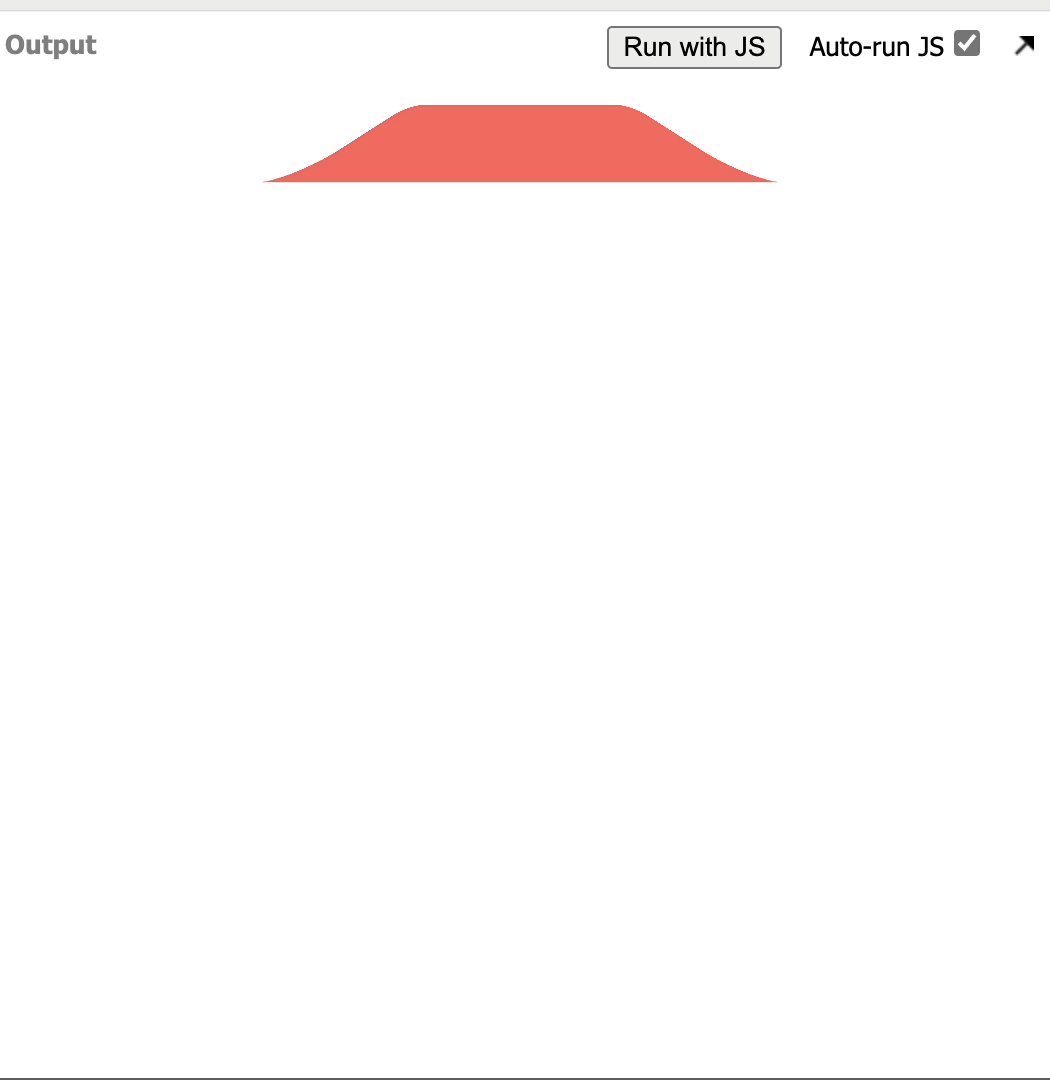
但是,还没有达到理想的效果,因为它是沿着元素的中心点来水平旋转的,而我们希望能够以底边为中心进行旋转,于是我们通过 transform-origin 来修改 tab 的旋转水平位置是中心点,而竖直方向是底边:
.tab {
transform-origin: center bottom;
}